
2022年7月13日 更新
こんにちは ご訪問ありがとうございます。
はてなブログの基本機能を使ったデザインの変更やカスタマイズの方法には沢山の機能があり、使っているデザインによっては『PCとスマホでの表示が違って見にくい』と感じている方もみえるかも知れません。
この記事ではブログを始めたばかりの方や、レスポンシブデザインのカスタマイズ方法について知りたい方のために操作方法について判り易く説明して行きたいと思います。
➀レスポンシブの説明
➁レスポンシブデザインをスマホに取り入れる方法
➂カスタマイズの設定方法
この3つを説明して行きたいと思います。
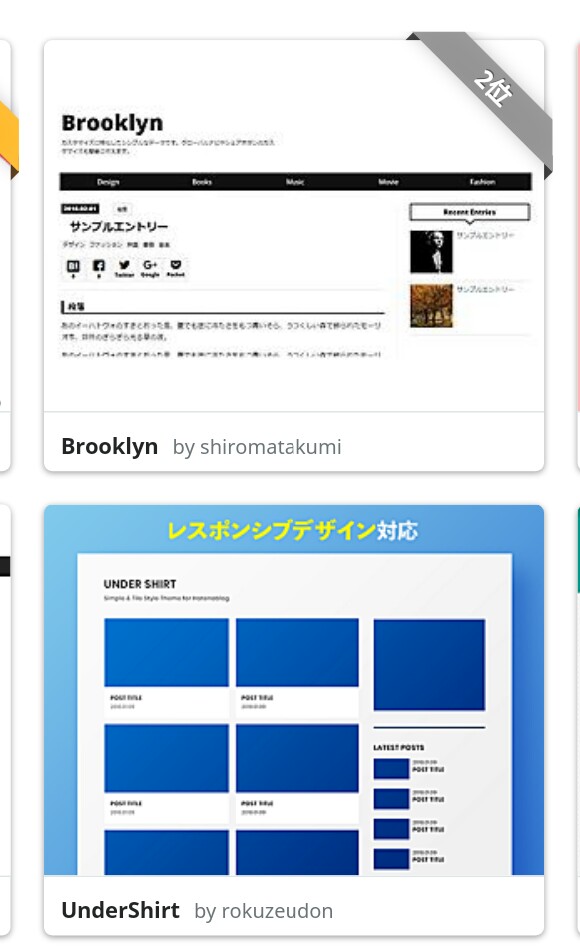
現在私が使っているデザインはレスポンシプ対応のBrooklynです。
PCで表示されているグローバルメニューはスマホではトグル表示に自動変換されて大変見やすいです。
それでは説明に入ります。
PCとスマホ画面の違い
スマホとPC画面の大きな違いはサイドバーの部分になります。
スマホではPCの表示設定の全ては表示されません。
PCで設定した、ヘッダ、フッタ、記事上、記事下、の情報は表示されません。
スマホ画面上で表示させる場合には、はてなProに登録が必要です。
また、はてなブログでは一部のデザインテーマを使う事でレスポンシブデザインにも対応出来ます。
独自ドメイン取得に関する記事はこちらをご覧下さい
スポンサーリンク
レスポンシブデザインとは?
デバイスや画像サイズによってWebページの見え方を変化させるWebデザイン技術です。
PC用に作成したWebページはスマホで見た場合には小さく表示されてしまいます。
レスポンシブデザインを用いることで、PCで見た場合とスマホで見た場合など、観覧ユーザーの状況に合わせてデザインを自動的に合わせてくれます。
以前はPC用とスマホ用のファイルを其々作成して対応していましたが、レスポンシブデザインが登場したことで製作するファイルは一つで多くの環境のユーザーに対応出来るようになりました。
レスポンシブデザインをスマホに取り込む
・テーマストアを開きレスポンシブ対応のテーマを探します。
※今回は私が使わせていただいているテーマBrooklynを例にしています。
※カテゴリー分けされていませんので、サムネイルや各テーマの詳細設定をみてレスポンシブ対応しているかを確認します。

テーマが見付かったらプレビューしてインストールをクリックします。
設定方法
デザインからスマホを選択後に詳細設定欄のレスポンシブデザインにチェックを入れます。最後に変更保存を押します。

ここすごく大事です!
レスポンシブデザインに対応しているテーマを選んでも、上記のレスポンシブデザインにチェックを入れないと適用されません。
トグルメニューもレスポンシブに対応
当ブログにグローバルナビゲーションを設置した時も、スマホ側をレスポンシブ対応に設定することでトグル機能が正常に動作するようになりました。
まとめ
グローバルメニュー等を設置した場合等、PCとスマホの表示を自動的に切り替えてくれる機能は大変便利だと思います。
まだ使われていない方はデザインのカスタマイズにチャレンジしてみてはいかがでしょうか。
スポンサーリンク
